What is iframe blocking and how to use it
Think about iframes like about websites that are inside your own website. Just like any other site, they can track users. However, they do NOT show cookie notices to them. This is something you need to take care of with iframe blocking.
What is iframe blocking
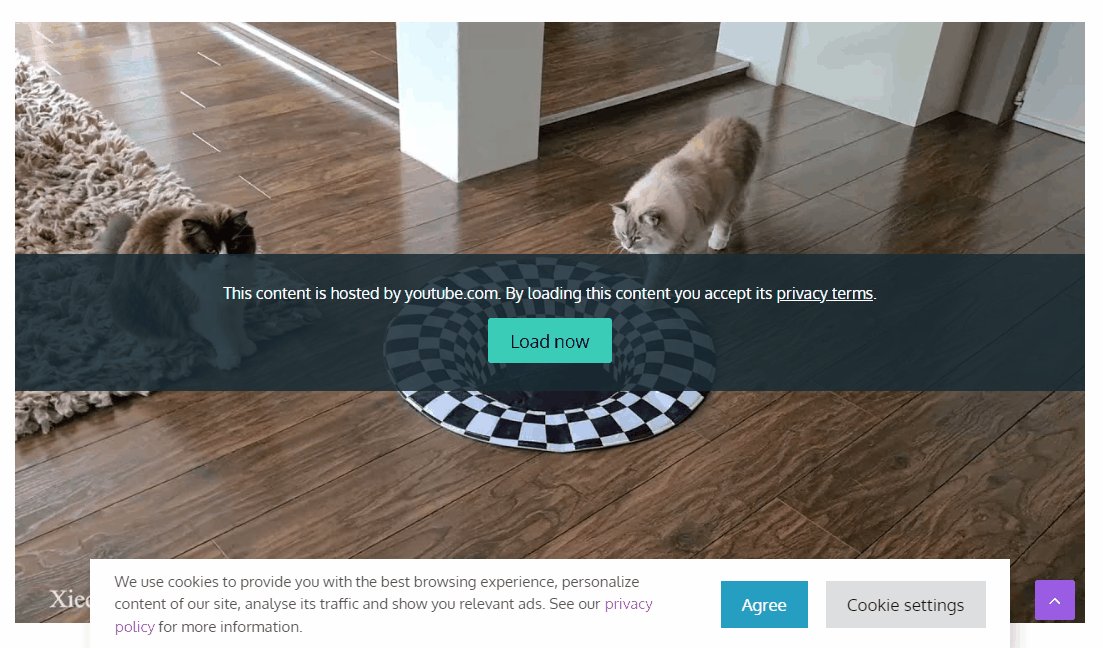
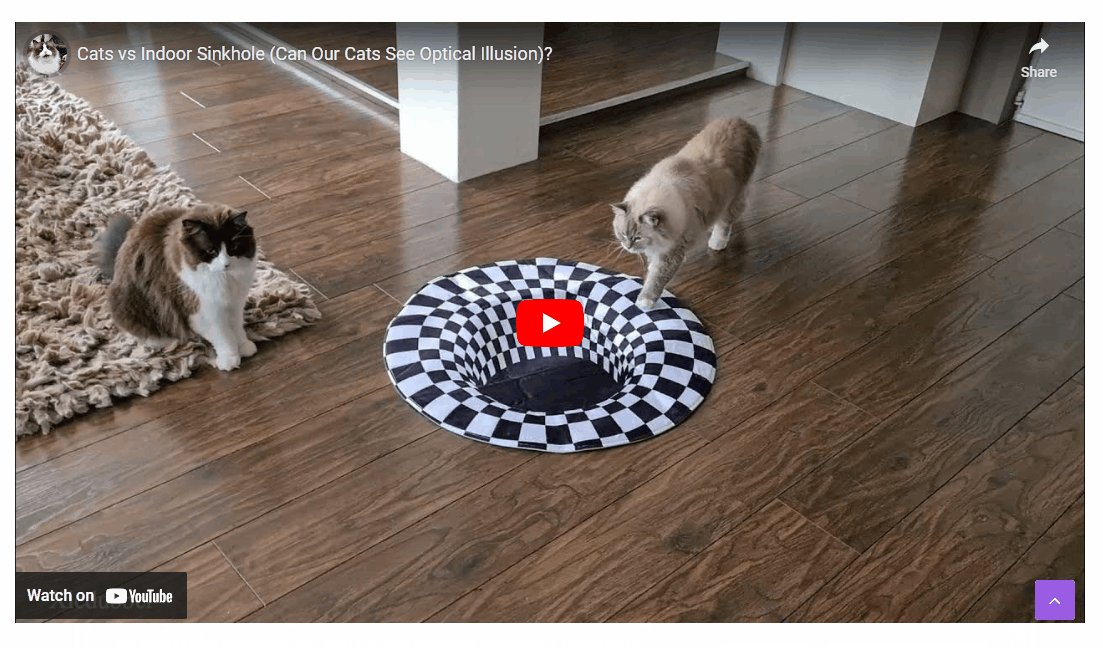
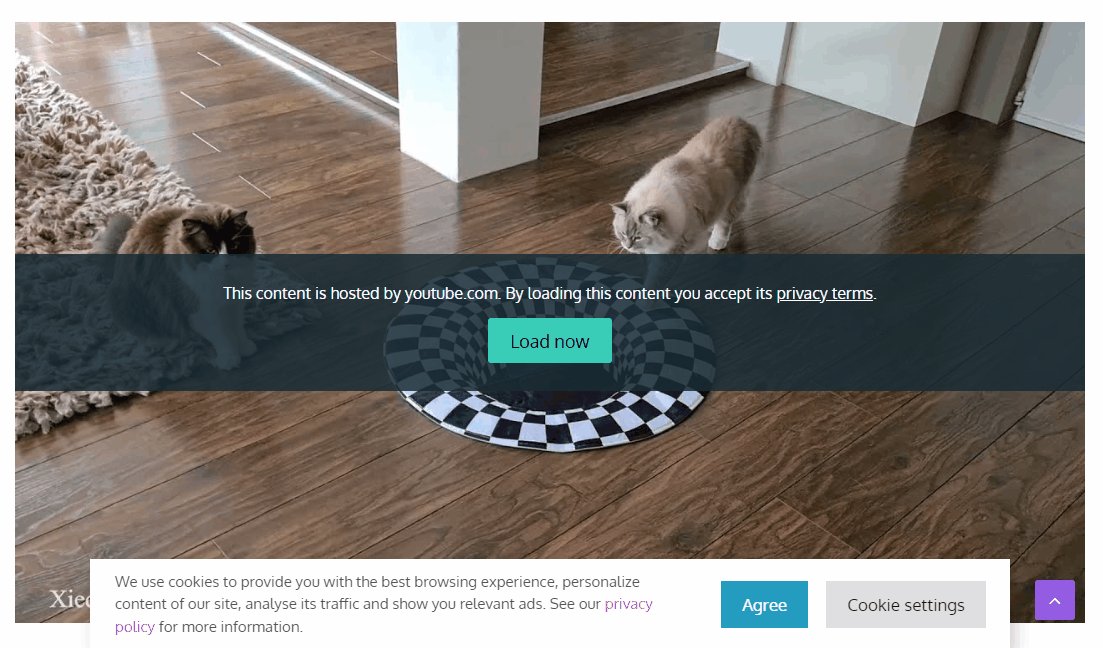
Blocked iframes show a placeholder in the place of an external content until visitors agree to tracking.
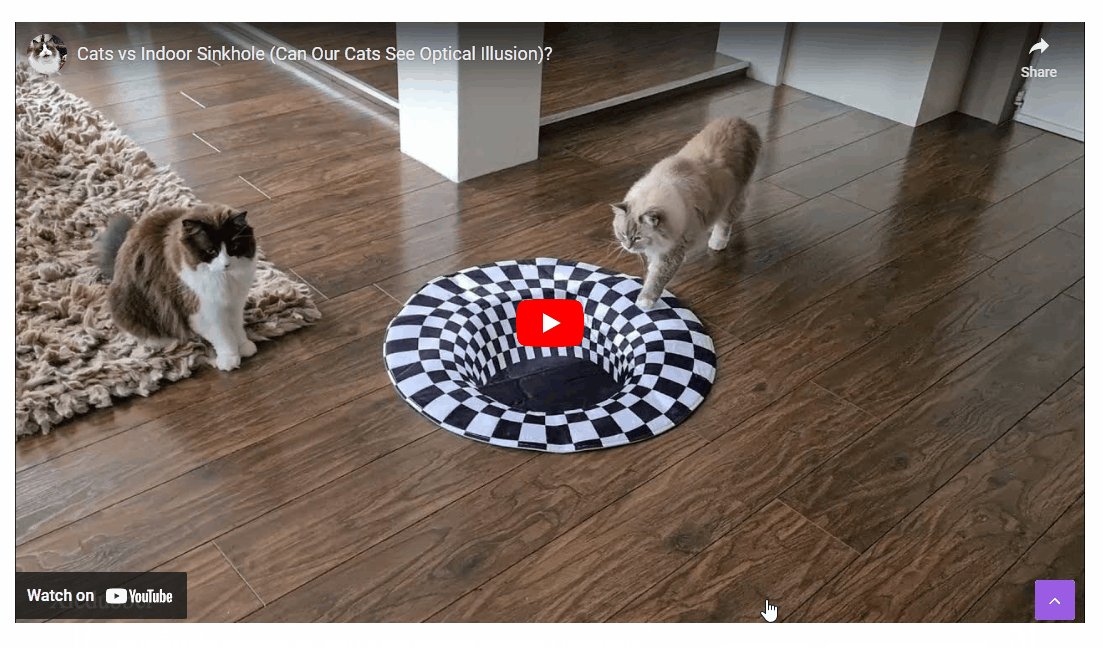
Example 1. Iframe loads after the visitor agrees to cookies

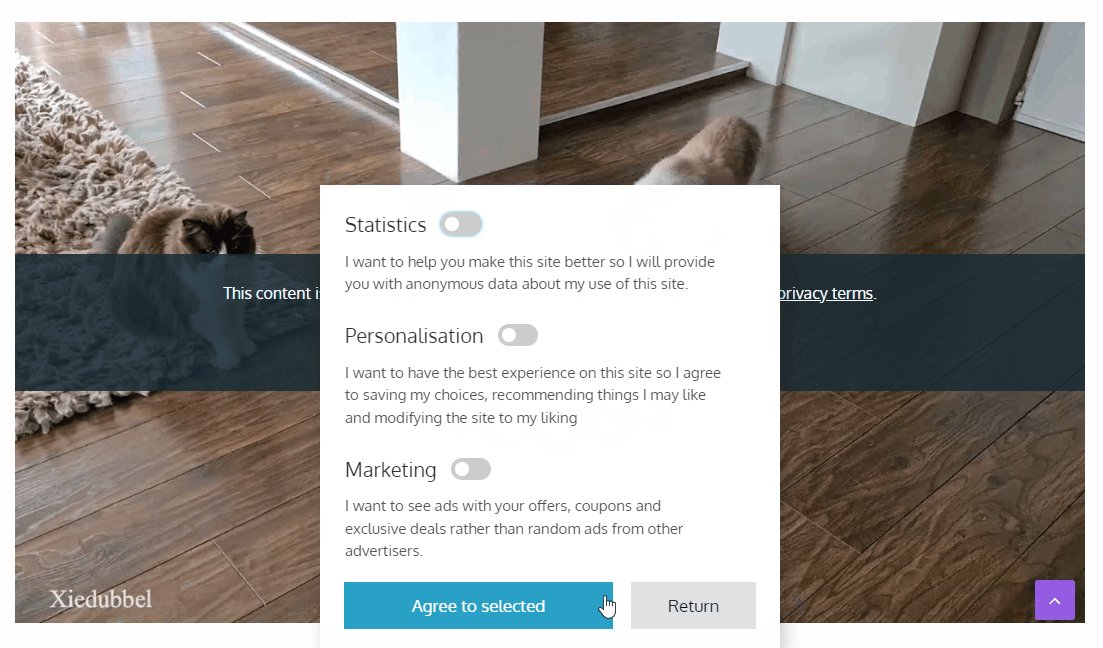
Example 2. The visitor declines tracking. Iframe loads after the visitor agrees to the privacy policy of youtube.com

Two ways to block iframes
Blocking iframes can be set up in the Consent Banner settings (WP FP version 9.0+) or the “Iframes Manager” module (older versions). No matter where you find the settings, they all work the same way and let you block iframes in two ways:
- Automatically (see tutorial)
- Manually, with a shortcode or custom HTML (see tutorial)
Use the manual method if:
- the automatic one doesn’t work (it can happen for iframes added dynamically to the page)
- or when you want to choose a specific image placeholder for a specific iframe (e.g. to show a different map image placeholder for different Google Maps)
What to do if an iframe doesn’t display correctly
Some iframes may not display the right way, because of the extra code that is added by WordPress, WordPress plugins or even the platform that provides you with the Iframe’s HTML code.
For example, this is the code of an iframe that you can copy from Dailymotion.
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;"> <iframe style="width:100%;height:100%;position:absolute;left:0px;top:0px;overflow:hidden" frameborder="0" type="text/html" src="https://www.dailymotion.com/embed/video/x8ojfze?autoplay=1" width="100%" height="100%" allowfullscreen title="Dailymotion Video Player" allow="autoplay"> </iframe> </div>All elements marked in red, need to be removed, because they break how Iframes Manager displays placeholders and iframes.
How to prevent certain iframes from being managed
To prevent certain iframes from being managed, you need to add HTML comments before and after the iframe. And these are:
- Starting comment
<!-- fp_no_mod_start --> - Ending comment
<!-- fp_no_mod_end -->
But make sure, that your caching plugin / solution does not remove HTML comments!