3 Ways to Test and Debug Meta Pixel integration
There are 3 tools you can use to test and debug Meta Pixel integration:
- Pixel Helper browser extension for Google Chrome and other Chromium-based browsers (almost all except Firefox)
- Event Manager page in the Facebook Business panel
- WP Full Picture debug mode
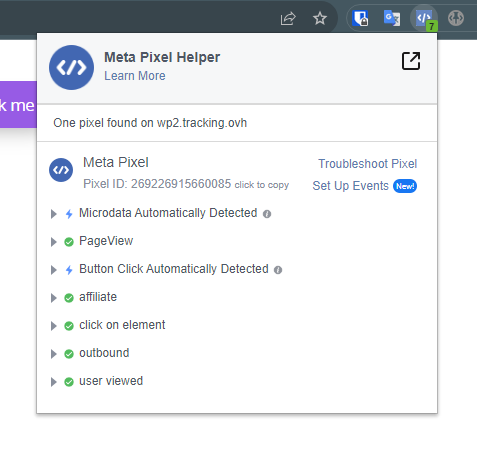
Method 1. Pixel Helper browser extension
Pixel Helper browser extension can be installed on Google Chrome and other Chromium-based browsers.
Once installed, it will find Meta tracking scripts on websites you visit (so not only yours) and give you information, what kind of data they track.
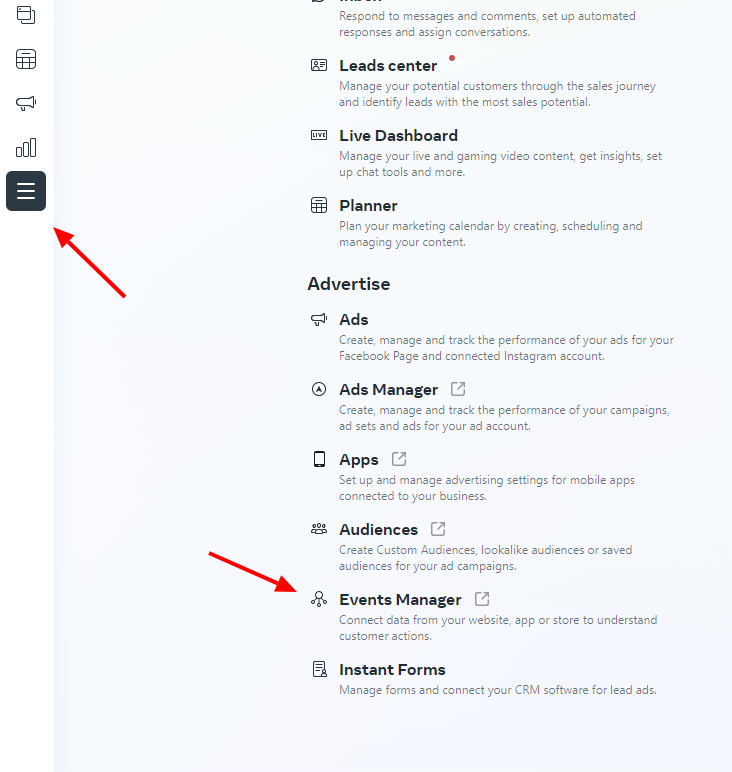
Method 2. Events Manager
To access Events Manger:
- Visit your Facebook Business panel
- Click “All tools” > “Events manager”
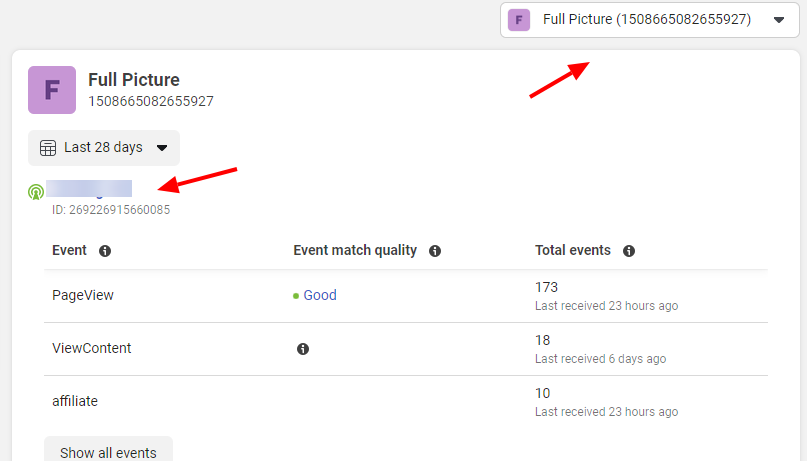
3. Choose your Meta Pixel
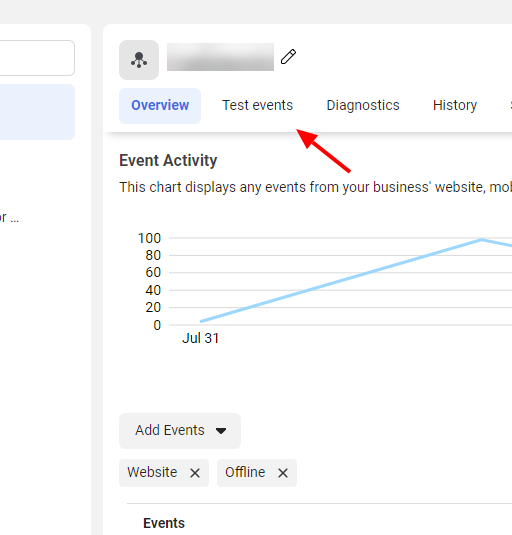
4. Choose the “Test events” tab
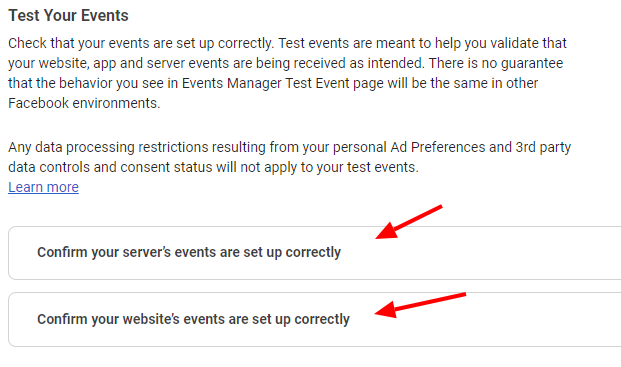
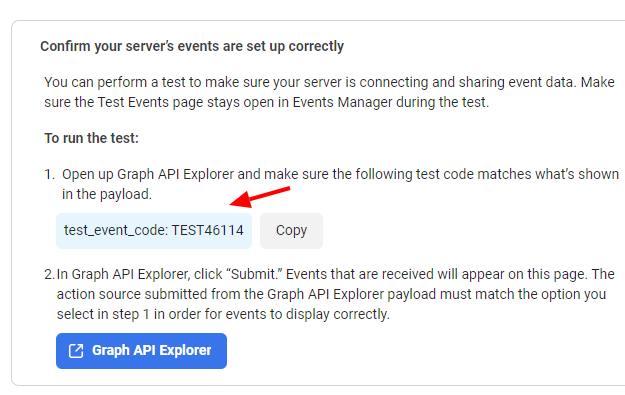
5. Choose what you want to test and follow information on screen
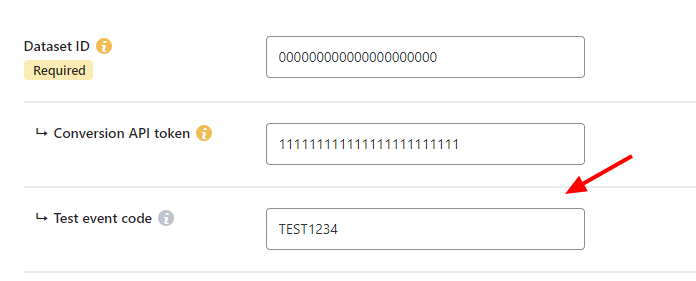
If you want to test server events, you will have to enter the test event code to the correct field in the settings of your Meta Pixel integration

This field will be visible only once you fill in the Conversion API field

Method 3. With WP Full Picture’s debug mode
Attention! This will only allow you to test and debug tracking user actions.
To use the debug mode you need to:
- Go to the “General settings” page in WP Full Picture
- Go to “Other” section and enable the “debug mode”
- Open your website in incognito mode
- Make sure that your ad blocker is turned off
- Open your browser console (click right mouse button anywhere on the page > click “Inspect element” > click “Console” in the panel that will show up)
- Browser a little. Information about tracked actions will show up in the console.