How to track clicks

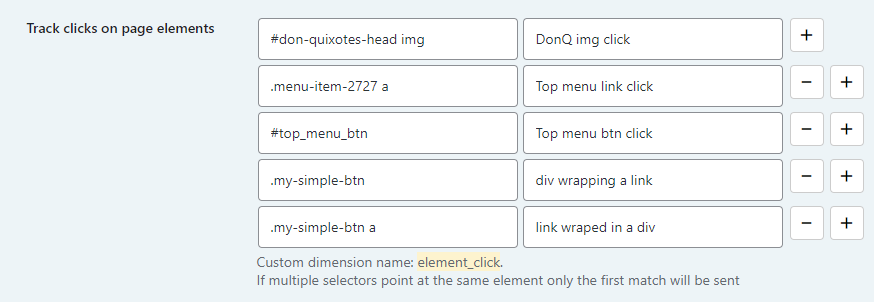
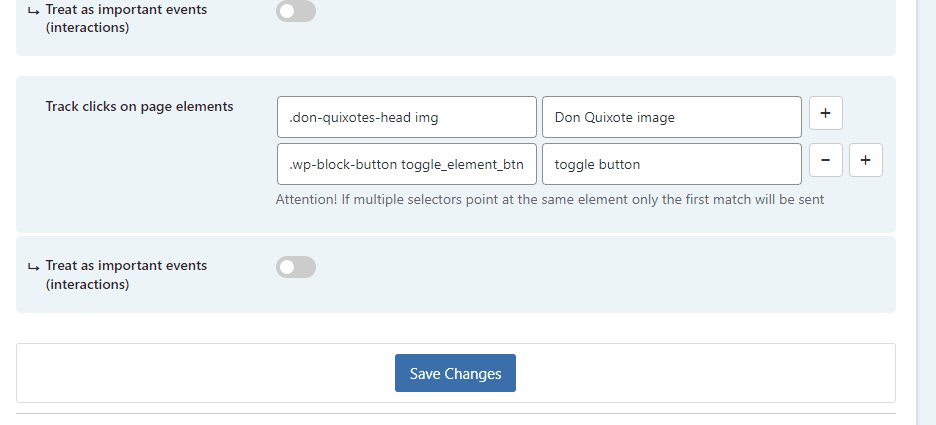
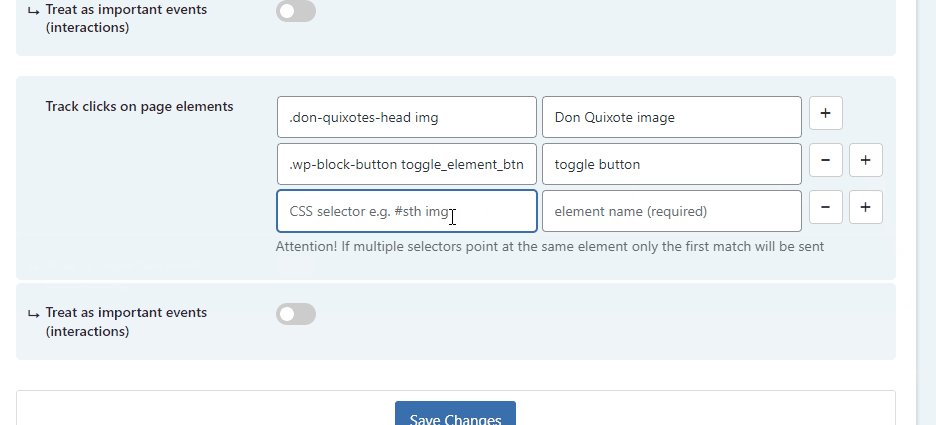
To correctly track clicks you need to fill in the settings a CSS selector pointing at the elements you want to track.
Clicks will be tracked on all matched elements on the page. This also works for the ones added dynamically (without refreshing the page).
If multiple selectors point at the same element only clicks on the first match will be tracked.
When writing CSS selectors, you need to precisely point at the element that is clicked by the visitor (unless it is a link, more on that later).
Example 1 – basic usage
A simple button with no elements inside
<button class="some_button" type="button">Next</button>We can select it like this:
button.some_classExample 2
A button with an icon and a span inside:
<button class="some_button" type="button">
<i class="arrow-icon"></i>
<span>Next</span>
</button>There are 3 elements that a user can click – a button and 2 elements inside.
In such case, your selector can look like this (please note the comma):
button.some_button, button.some_button *…or like this (note the commas):
button.some_button, button.some_button i, button.some_button spanExample 3
If you want to track link clicks, you don’t need to worry about their content.
<a href="https:.." class="some_button" >
<i class="arrow-icon"></i>
<span>Next</span>
</button>Links can be tracked like this:
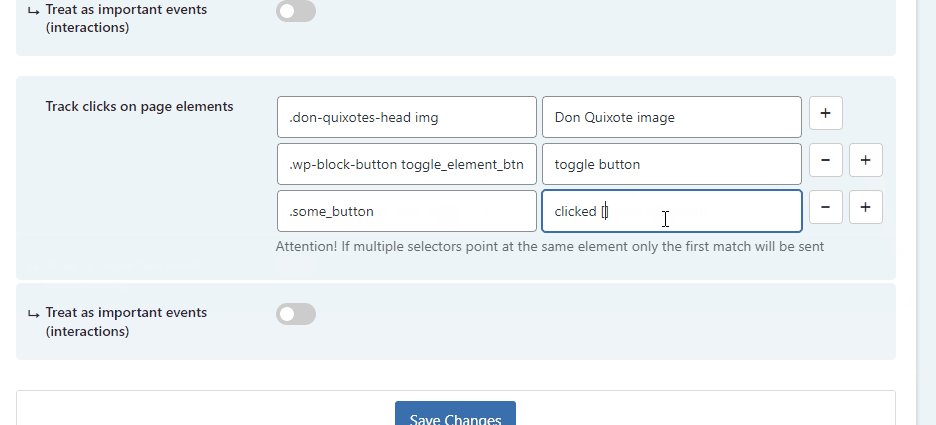
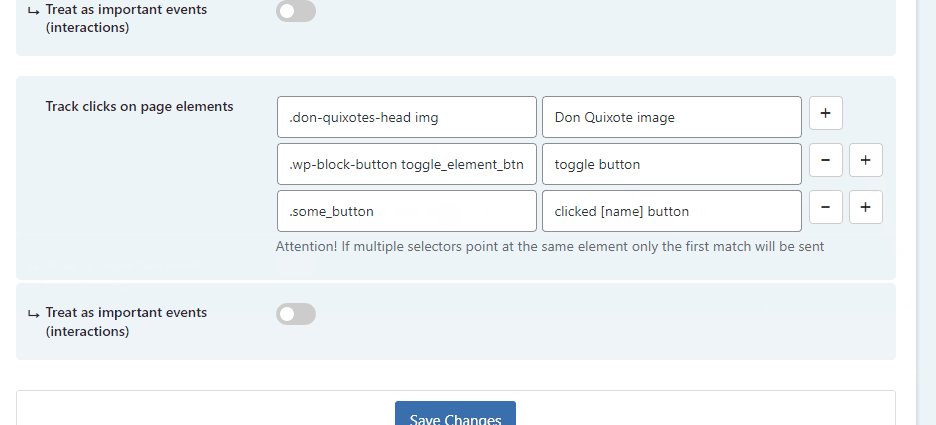
a.some_buttonNaming clicked elements
Some tracking tools (e.g. Google Analytics) let you name clicked elements to show these names in the reports.
There are 2 ways you can name elements:
- With a simple text, e.g. Top download button
- With a content placeholder [name]
“Name” field can contain only alphanumeric characters, spaces, hyphens, underscores and [ ] symbols.
If you use [name] as the name of the clicked element, this text will be replaced with first 20 letters of the text of the clicked element. It is very handy when you want to track different buttons with the same selector, e.g. “View cart “, “Enter shipping address”, “Choose payment method”.

You can also mix [name] it with the static text like in the example above.
Why clicks on some elements are not tracked and what to do about it
The main reasons why some clicks are not tracked are:
1. The tracking script has not loaded
This happens when site visitors use ad blockers or when script errors occur on page.
Unfortunately, you cannot do anything about the first one.
You can track script errors with Google Analytics integration. WP Full Picture has a function to track JS errors.
2. The clickable element has a JavaScript function attached to it, which contains “stopPropagation()” function.
Please ask your developer to check if the clicked element has this function attached to it and remove it. Unfortunately, finding it may be very problematic, especially if your site uses a lot of 3rd party extensions which add their own scripts.
3. The URL part that you provided in the WP Full Picture’s settings field is incorrect.
Please see section “Choosing a URL part” above.
4. The click event ID is incorrect (for tools that require event registration).
Please make sure that you registered the event properly.
5. The tracking script didn’t have enough time to send an event before the redirect.
This can when tracking clicks on links. To fix it please enable “Delay page redirect after clicking links” option in the “General Settings” page > “Default tracking settings” section.