3 Ways of testing and debugging Google Analytics 4 setup
You can test and debug your GA4 setup using:
- Google Tag Assistant browser tool
- WP FP’s debug mode
- GA4’s DebugView
This is how you do it.
Method #1 (Recommended). Test GA4 setup with Google Tag Assistant
To debug GA4 with Google Tag Assistant (GTA), you need to:
- Open incognito mode in your browser (best to use in Google Chrome. I experienced issued in other browsers)
- Make sure that your ad blocker is turned off
- Go to Tag Assistant’s website
- Add and verify the domain of your website
GTA will automatically open your website. If you use a cookie notice, you will have to agree to cookies before you will see any data.
Method #2. Test GA4 setup with WP Full Picture’s Debug mode
Attention! This will only allow you to test and debug tracking user actions.
To test and your debug GA4 setup with the debug mode, you need to:
- Go to the “General settings” page in WP Full Picture
- Go to “Other” section and enable the “debug mode”
- Open your website in incognito mode
- Make sure that your ad blocker is turned off
- Open your browser console (click right mouse button anywhere on the page > click “Inspect element” > click “Console” in the panel that will show up)
- Browser a little. Information about tracked actions will show up in the console.
Method #3. Test GA4 setup with the DebugView
Google Analytics 4 has a special debug mode that you can enter and check the data tracked by your integration.
Unfortunately, this view may be problematic to use. This is because the debugging panel refreshes very slowly. I experienced situations when the data showed up even 30 minutes after the moment it should.
If you still want to use it, this is how you do it.
Step 1. Open the incognito mode in your browser and make sure that your ad blocker is turned off.
Step 2. Enable the DebugView in WP FP
There are 2 ways you can enable the DebugView:
- For all visitors. To enable it simply go to GA4 settings, “Other” and enable option “Enable DebugView (for all visitors)”. Attention! Use it only when you are the only person using the site.
- For specific visitors. Visit your website from an address with the suffix
?ga4_debug=on, e.g.https://example.com?ga4_debug=on(To disable it simply turn off incognito mode)
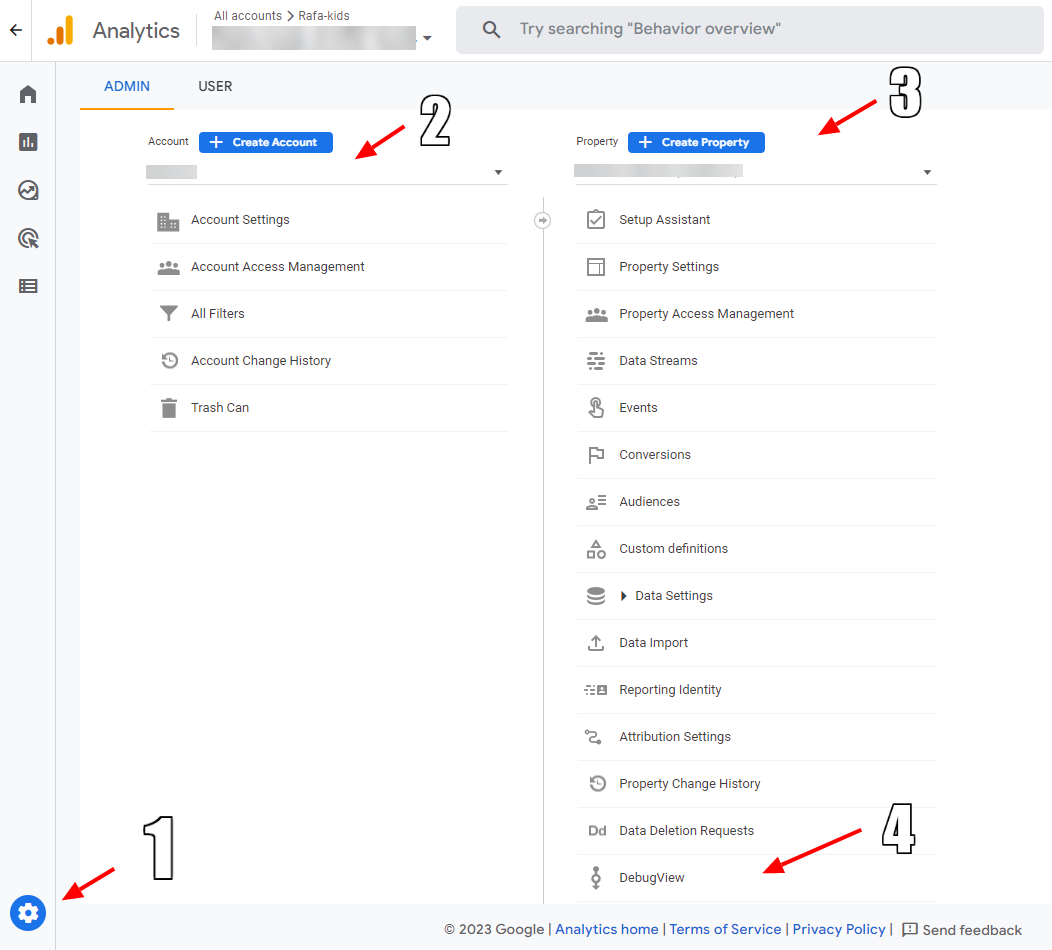
Step 3. Go to your GA admin panel and open DebugView

Step 4. Browse a little and see your traffic in the DebugView. In some extreme situiations, it can take up to 30 minutes before you see the data!